Latar Belakang :
Anda ingin membuat sebuah web statis menggunakan editor Dreameweaver.
Web statis itu sendiri adalah sebuah halaman web dimana content nya
tidak dapat berubah secara otomatis, tidak membutuhkan webserver, tidak
membutuhkan database, tidak membutuhkan bahasa pemrograman berbasis web
seperti PHP, ASP, atau JSP. Web statis hanya membutuhkan html biasa.
Dalam bahasa pemrograman PHP, untuk mengambil
content dari halaman yang lain dalam satu halaman yang sama kita biasa
menggunakan fungsi include. Misalnya include “conn.php”
untuk koneksi, atau untuk include “header.php” untuk mengambil content
bagian headernya saja, atau include “menu.php” untuk mengambil content
menu dalam sebuah web.
Sedangkan dalam web statis kita tidak mengenal fungsi include, dan
tidak perlu menggunakan bahasa pemrograman seperti PHP. Kita hanya
menggunakan HTML yang telah disediakan sebuah tag yang bernama
<frameset>.
Dalam tutorial saya kali ini, saya akan menerangkan cara membuat
sebuah frameset menggunakan editor dreamweaver tanpa “menyentuh” coding
atau tag2 HTML pada dreamweaver itu sendiri.
Langkah pembuatan Framset :
- Buka editor Dreamweaver
- Buat file html yang baru dengan menggunakan menu File>New>Basic Page>Html>Klik tombol Create
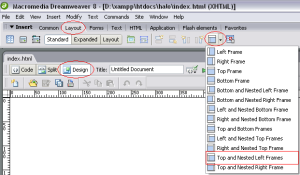
- Aktifkan tombol Design, aktifkan tab Layout, klik icon Frames, dan pilih frame “Top and Nested Frame”

- Jika muncul window kecil seperti ini, klik aja OK

- Aktifkan window frame melalui menu window>frames (tekan Shift+F2)

- Save semua frame dengan pilih menu File>Save All
- Untuk masalah penyimpanannya, berhubung ini ada 1 frameset, dan 3 frame anak yang terdiri dari mainframe, frameleft, frametop. Maka nanti kita akan menyimpan 4 file sekaligus.
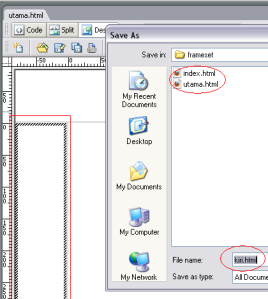
- Saat save file pertama kita beri nama filenya index.html
- Saat menyimpan file kedua, kita berinama utama.html karena ada garis arsir pada frame tengah.

- Saat menyimpan file ketiga, kita berinama kiri.html karena ada garis arsir pada frame set sebelah kiri.

- Saat menyimpan file keempat, kita berinama atas.html karena ada garis arsir pada frame set sebelah atas.
- Selesai
Menu Framset :
- Pada frameset “kiri.html” buat text menu, dan blok

- Pada bagian properties seting alamat link dan target

Scroll Framset :


















1 komentar:
Masih belum ngerti om